Hoy os paso la segunda de mis Bloggeros favoritos Romin Irani un traducción de su presentación de como crear tutoriales para Google Cloud Shell
A Romin Irani le encanta escribir tutoriales, termina escribiéndolas como publicaciones de blog (bastante detalladas) y hace todo lo posible para no perder un paso y dar capturas de pantalla de qué esperar encontrar en el progreso.
Plan de tutorial
Antes de sumergirnos en los detalles de creación del tutorial, recordemos una cita.Ninguna batalla se ganó de acuerdo al plan, pero nunca se ganó batalla sin una - Dwight D. Eisenhower
No se puede enfatizar lo suficiente la importancia de planificar tu tutorial. Incluso si nunca ha creado un tutorial paso a paso, agregue un conjunto aproximado de pasos. Por ej. Cada uno de los números a continuación podría ser un paso en el tutorial.
- ¿De qué se trata este tutorial?
- ¿Cuáles son los requisitos previos?
- ¿Qué configuración tenemos que hacer antes de inspeccionar el código?
- Navega por el código y explícalo
- Instrucciones para compilar el código
- Ejecutando el código
- Algunos puntos para resumir los aprendizajes
- Conclusión
Espero que entiendas la imagen. Lo que funciona para mí es poner los puntos anteriores como secciones y luego llenarlos de acuerdo con el texto, el código fuente, las instrucciones para construir / ejecutar, etc. Estas son solo mis recomendaciones, pero debe ir con su flujo y cómo le gustaría escribir el tutorial.
Crear el esquema
El tutorial que debe crear se incluirá en un único archivo de sintaxis o marcacion Markdown (CommonMark). Vamos a llamar a este archivo tutorial.md. Se puede pensar conceptualmente que el tutorial tiene lo siguiente:
- Título
- Una o más secciones
- Cada sección puede tener múltiples subsecciones (o temas)
Un ejemplo de archivo tutorial.md se muestra a continuación:
# Tutorial en Google Natural Language API .
## API de lenguaje natural de Google (PASO 1)
… algún texto … .
### Prerrequisitos
## Creación de cuenta de servicio (PASO 2) .
## Use npm para instalar dependencias (PASO 3)
## Código fuente (PASO 4)
## Ejecute la aplicación (PASO 5)
## Conclusión (PASO 6)
### Próximos pasos: (PASO 7)
La sintaxis admite las etiquetas H1 (#), H2 (##) y H3 (###) para notificar el título del tutorial, los pasos en el tutorial y los pasos intermedios, respectivamente. Eso es todo al respecto. Solo puede haber una etiqueta de título (#) en todo el tutorial.
Detalles paso a paso
Ahora que tiene el esquema claro, todo lo que necesita hacer es completar los detalles en cada uno de los pasos y subpasos. Tenga en cuenta que las etiquetas de título, es decir, ## y ##, determinarán el título, es decir, la etiqueta de los pasos y lo que les sigue es lo que se mostrará en esa página de paso en particular en el tutorial.
Es obvio que podemos poner tanto texto como queramos. Pero, ¿cuáles son los otros elementos que admite? Los creadores de herramientas lo han pensado cuidadosamente y han presentado soporte inicial para múltiples elementos personalizados que mantendrán la experiencia del usuario en mente, es decir, facilitarán al lector hacer clic en ciertos puntos de la pantalla (iconos) al resaltarlos, abriendo archivos en el editor, etc.
Vamos a discutir algunos de estos elementos:
Bloque de código
Veamos un punto particular de mi completo archivo tutorial.md. Una parte del paso tutorial representado se muestra a continuación:
Ahora debería poder identificar fácilmente que consiste en:
- Título punto a punto
- Algún texto
- Bloque de código
El fragmento de código para admitir eso se muestra a continuación:
## Service Account Creation
First up, let’s create an environment variable to store your Project Id. Please use the code snippet below to set the `PROJECT_ID` variable as given below:```bash export PROJECT_ID=```
La mejor parte de esto es que se muestra como se muestra a continuación con un icono de Copiar en la esquina superior derecha. El usuario puede hacer clic en esto, que copia el comando en el portapapeles y puede pegarlo en la sesión de la terminal de Shell fácilmente. Estos detalles hacen una gran diferencia.
Trigger en archivo abierto
El fragmento de código para esto se muestra a continuación:
## Source Code
Let us go through the JavaScript file to understand the source code.
Click here: `walkthrough editor-open-file “Google-Cloud-Shell-Tutorial-Creation/index.js” “Open index.js”`
Preste atención al comando tutorial, el formato es el que se muestra a continuación:
`walkthrough editor-open-file path/to/somefile "Label Text"`Todo lo que necesita hacer es proporcionar la ruta completa al archivo que desea abrir en el editor, en nuestro caso el archivo index.js. Y proporcione una etiqueta de texto que se representará en el Paso de tutorial. Si el usuario hace clic en él, el editor se abrirá con el archivo como se muestra a continuación en el panel izquierdo.
Esto facilita al usuario concentrarse en el tutorial y no distraerse con la navegación a alguna carpeta, etc. La experiencia vuelve a entrar en juego.
También hay otros elementos personalizados compatibles como Spotlight, que indican un icono de Cloud Shell, etc. Consulte la documentación. Estos son elementos valiosos para apoyar una gran experiencia para el lector.
Publicando y lanzando el tutorial
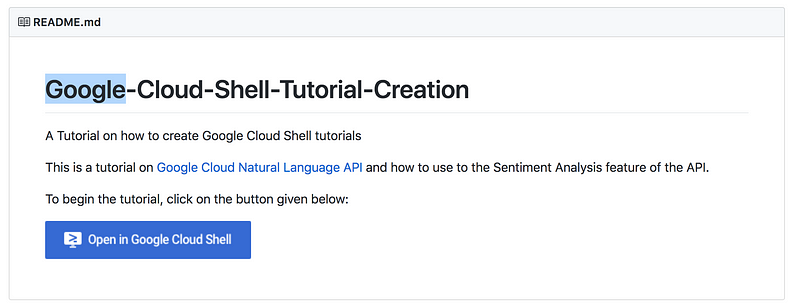
Hay varias formas de iniciar el tutorial, pero prefiero lo siguiente:
4. Puede agregar el botón de la siguiente manera:
Solo necesita proporcionar dos variables:
- git_repo: la URL completa del repositorio de Git
- tutorial: el nombre del archivo tutorial. Por ej. tutorial.md
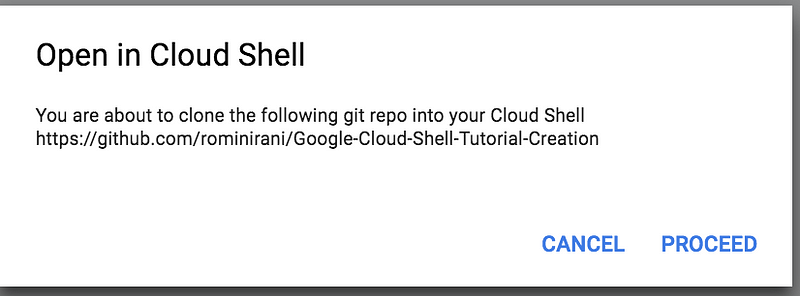
El parámetro tutorial es una sugerencia para el Cloud Shell que una vez que ha configurado el repositorio, necesita iniciar el tutorial presente en tutorial.md. Esto abrirá el primer paso del tutorial en el panel derecho.
Algunas observaciones
Si ha estado usando Google Cloud Platform, se habría encontrado con Google Codelabs. No creo que esto sea un sustituto, pero definitivamente puede facilitar el proceso de configuración de un entorno de Cloud Shell con los archivos configurados para usted.
Si nunca ha visto Google Codelabs, hágalo. Hay toneladas de tutoriales para que se familiarice con varios servicios de GCP. ¡Hazlo ahora!
2. La estructura de carpetas que ves en mi repositorio github no es la que se debe seguir estrictamente. Puede organizar sus carpetas como mejor le parezca. Solo asegúrese de proporcionar la ruta correcta cuando use elementos personalizados para abrir el archivo en el editor y también para hacer referencia a su archivo de revisión tutorial. Prueba con ensayo y error.
3. Si ve la documentación oficial, se le solicita que use `` `...` `` para el bloque de código. Pero descubrí que, a menos que use `` `bash ...` ``, no se procesó como se esperaba.
4. Hay algunos comandos de recorrido ocultos, como el trofeo de conclusión del recorrido, que no están documentados. Te presenta un buen trofeo cuando completas las cosas.
5. La experiencia y las capacidades de los tutoriales se centran en Cloud Shell. Entonces tu imaginación está limitada por lo que puedes hacer con comandos shell del Cloud. Por ej. Incluso quería llevar al usuario a Cloud Console y automatizar algunas pantallas allí, pero creo que estoy cruzando la línea aquí.
6. Notarás que hay botones para enviar comentarios para el tutorial. Esto incluye una calificación para su tutorial y una descripción del usuario en caso de que haya problemas. No estoy seguro de a dónde se envían los comentarios.
Eso lleva a este tutorial sobre la creación de tutoriales a un final. ¡Disfruta creando tus tutoriales para Cloud Shell!
Referencias
- Documentación oficial: tutoriales en Cloud Shell.
- Anuncio de blog de Google Cloud Platform: tutoriales de Cloud Shell: experiencias de aprendizaje integradas en la consola de nube.